Slow Woocommerce site holding your business back? Find out how we helped a Baby and Toddler eCommerce store improve their page load time by over 2 seconds, but also their Core Web Vital and Page Experience scores by doing one simple thing – change their hosting provider (to Mule).
Overview
Our long standing creative and marketing client wanted to improve their site speed and core web vitals scores with idea of improving user experience but wanted to find a quick cost effective way of doing this on a shoe string budget.
As we were already managing their website it made sense for us to carry out a quick website health check.
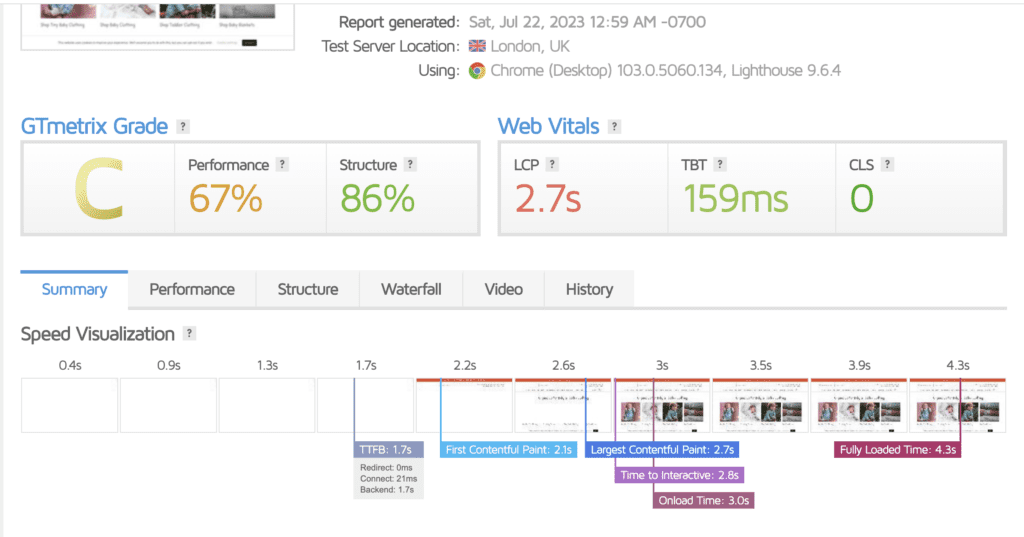
As you can see from the screenshot below their performance wasn’t too bad but there were some areas we knew we needed to review. Such as TTFB (Time to firsts byte) and LCP (Largest Contentful Paint).

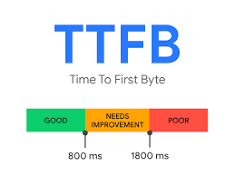
What is TTFB
Time to First Byte refers to the time it takes for a browser to receive the first byte of response after a it made a request to the server. It sums up the time associated with each request phase like: DNS lookup. TLS handshake. SSL connection.

From the original test TTFB took 1.7s which would indicate a Poor scoring – when we saw this, the first thought was website hosting.
A high TTFB score can be the result of hosting or plugins (in simplest terms). We expected plugins would be causing a drag due to using WooCommerce – known for causing performance issues. So we looked at hosting.
Solution
Before recommending a full hosting migration and reviewing other causes of performance decline we cloned the site and moved it onto one of our hosting packages. This initial test showed clear improvements.
After discussing the results with our client we felt a full migration was a must.
Changing host provider might seen like a big deal but our team made the process seamless with no downtime so little to no impact on the clients business.
Results
As they say a picture paints a thousand word.
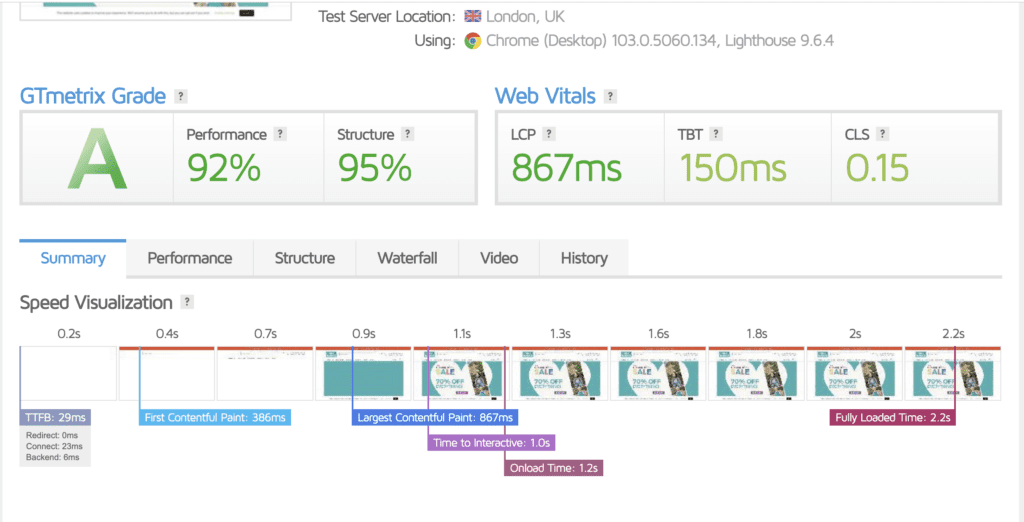
Apart from the Performance and Structure scores improving we saw all key core web vital scores improve. CLS (Contentful Layout Shift) worsened due to some new elements added to the reviewed page.
All Core Web Vital Scores saw improvements.
- TTFB – 1.7s > 29ms
- FCP – 2.1s > 386ms
- LCP – 2.7s > 867ms
- TIN – 2.8s > 1.0s
- Fully loaded time – 4.3s > 2.2s

The next step will be to review the overall site to make further improvement. But until then we will be monitoring user experience and rankings.
Improve your website performance
Want to improve your websites performance? Contact Mule.

